Updated on: January 26, 2022
If you run a business website in Ontario, you should know about the Accessibility for Ontarians with Disabilities Act (AODA) and its accessibility laws for web content.
The new AODA requirement for Ontario websites took effect on January 1, 2021. All designated public sector organizations AND private sector organizations or nonprofits with over 50 employees have to ensure that the following content is accessible to people with disabilities:
- All publicly available websites
Any web content posted after January 1, 2012 (older content is exempt)
If these rules apply to you, we’ve written an ultimate guide on web accessibility guidelines in Ontario that can help you make sense of your responsibilities moving forward.
If they don’t, does it mean you get a pass?
Kind of, but it might be the wrong way to look at it 🤷
[lwptoc hierarchical=”1″ hideItems=”0″]To begin with, making your site accessible is the right thing to do. According to Accessibility Services Canada, 15.5% of Ontarians have a disability, and this number will grow as the population ages. Who wants to shut that many people out because your designer cut corners with your web design?
If that isn’t enough, accessibility of a website is good for business. The whole point of having a website is to present your products and services to as many people as possible. When it has accessible content, it does exactly that.
Ah, no accessibility barriers.
Accessibility Guidelines that Small Businesses Must Be Following Right Now
Since January 1st, 2017, all Ontario businesses and nonprofits with 1-49 employees must offer their publicly available information in formats that disabled users can process. This accessibility requirement applies to:
- Emergency and public safety information
- Feedback processes, such as customer service
- Information aimed at employees
- Digital assets containing public information, such as order forms, feedback pages, and menus
You also have to let everyone know that accessible versions are available on request. You can do this by:
- Placing a note on your promotional materials or website
- Putting up a sign in your store or office
- Posting a notice on employee bulletin boards
While you don’t have to have an alternate format available for all public information, you do need to provide it in a timely manner after determining what assistive technology the requester uses.
Here’s a thought, though- instead of fulfilling special requests on an as-needed basis, why not make your website accessible to begin with? Equal access.
Benefits of Web Accessibility
Forget about legal issues (which smaller Ontario businesses don’t have to worry about- yet). There are several reasons why web accessibility best practices are important.
To begin with, it provides a better user experience for everyone, not just customers with disabilities. While elaborate websites look cool, your visitors are really more interested in the content. Try playing a video intro on your homepage without a ‘skip’ link and see what happens. 😤
Other benefits include:
- Accessible websites are easier to search and navigate because they emphasize content more than presentation.
- There’s a strong overlap between SEO and accessibility. You can -and probably will- do a lot better with Google.
- By making the conversion process simpler and more straightforward, you can grow your customer base.
So far, you have everything to gain from making your site accessible and nothing to lose. So how do you start?
In the overlap of SEO and accessibility, SEO pros play a critical role. Through our work, we can make a positive impact on accessibility.… Click To TweetHow to Make Your Website Accessible
Businesses subject to the AODA website rules must make sure that their sites comply with Web Content Accessibility Guidelines (WCAG) 2.0, Level AA. While these accessibility standards may not apply to your site just yet, there are steps you can take now to make your site more inclusive for disabled users until you’re ready for an overhaul.
Supply Alternative Text for Images
This is one of the simplest accessibility features to implement. Screen readers read alt text aloud so that users with visual impairments know what appears in the image. This text also helps Google index your image content, so make sure it includes at least one descriptive keyword.
To identify images on your site that don’t have alt text, use a free online tool like Rushax to review your image content. You’ll get a list of URLS for the images you need to update- no need to go hunting!

Use Headers
Header tags like H1 and H2 structure your content so that it’s more organized and readable. Disabled users who use screen readers rely on these tags to interpret and understand web content.
Like alt text, headers are accessibility tools that you can implement without specialized software. Check your site’s header tag use with this free tool at SEO Site Checkup.

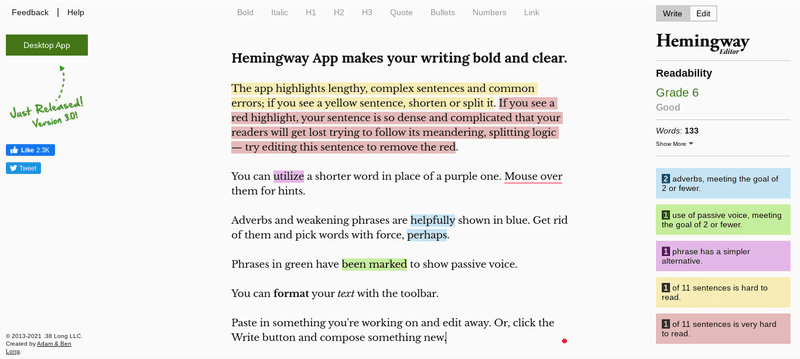
Make Your Content Easy to Understand
Unless your site is aimed at a niche audience like academics or experts, use words and phrasing that the average reader can understand. Simpler text makes it easier for those with an intellectual disability to understand the content.

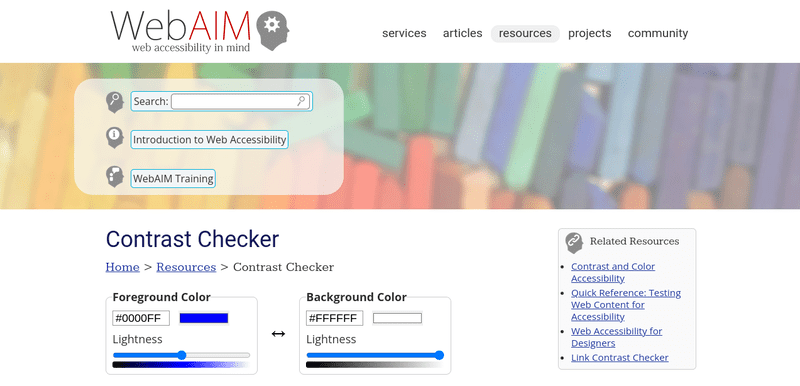
Use Sufficient Contrast
Users with vision problems often struggle to make out text on a similarly-coloured background. (For example, light grey copy on a white background.) The WCAG states that text and interactive elements should have a colour contrast ratio of at least 4.5:1. This free contrast checker can help you detect and address contrast issues on your site.

Make Fonts Adjustable
This is one of the most common accessibility issues. People with low vision have difficulty with smaller text, so eliminate any style sheets or controls that could prevent them from adjusting article font size. Talk to your web developer about creating a stylesheet that lets users enlarge font without distorting the site layout or navigation.
Support Keyboard Input
Many disabled web users rely heavily on adaptive keyboards when navigating a website. Talk to your web developer about implementing a keyboard-friendly navigation system and page layout so that these visitors who rely on assistive technology can use the site more easily.
Supply Transcripts and Captions for Audio and Video
A wide range of disabled users rely on transcripts and captions to access and understand audio and video content — think deaf or hard of hearing, for example.
If captions are not presently an option, a downloadable transcript (in Braille for blind users) or pre-recorded audio descriptions of video content can make this information available to people.
Avoid Automatic Media and Navigation
Most of us hate automatic media and navigation. Not only can these assets cause problems for screen reader users, but not all of us read and absorb content at the same speed.
A visitor could only be halfway through a page before the automatic navigation feature flips them to the next one. Get rid of these features and watch your bounce rate decrease!
Website Accessibility is Good for Business!
Web accessibility is more than a moral obligation.
When you make your content accessible, it also provides practical benefits like improved search engine ranking and conversion rates, repeat visitors, and a larger, more loyal customer base.
No matter which way you look at it, making everyone feel welcome and accommodated is one of the best ways to grow your business- online and off.