You have the expertise and skills your customers will be happy to pay for, but web design and marketing is not your cup of tea? Don’t worry – this Complete Guide to Web Design for small business owners brings up a roadmap for the successful launch of your business website, getting customers to see it and, as a result, drive more sales online.
Starting from the best practices for web design for small websites and finishing on SEO strategy – you will get everything covered in this Guide. So let’s get started!
What makes a great website?
Before we get down to the nitty-gritty of web design, let’s first define what makes a great website. You could probably think about it as an aesthetic piece of art, or a simple one-pager where your clients can find even the most basic information about your business.
However, a great website design starts with your customers. A great website converts visitors into customers because the content gets them interested within the first 8 seconds by building suspense. Once this is achieved, visitors find it easy to navigate such a page and find the relevant information fast. A great website converts website visitors into clients. Great websites are also aesthetic and minimalist.
You have to account for both the emotional and rational side of your prospects, sales consultant and author of an Amazon bestseller, Sale is a Love Affair, Jack Vincent, claims. While emotional content helps connect with your customers and prepares for rational argumentation to follow, it is rational narrative that helps convert website visitors into buying customers.
“Emotions are spontaneous, immediate. Emotions are part of our reptilian brain, the amygdala, in the base of our brain. The next layer around that, the limbic system, drives our most primal motivations.
We therefore respond to messages of fear and hope. A lion jumps out of the brush (a competitor will render your technology obsolete), we don’t think about next year’s neighborhood party. An opportunity for finding a romantic partner (or making our business successful), we don’t think about cleaning the car.
These events trigger our amygdala and limbic system. They get our attention.
Emotions can only be triggered with simplicity. Fear. Hope. Risk. Opportunity.
Put that in the realm of your prospect’s hopes and fears, and you’ll get their attention.
Then, once they’re leaning forward, be it on your website, in a face-to-face meeting, video or otherwise, then move slowly to the rational by engaging them with questions.
As humans, we trust those who listen to us more than those who tell us how great they are.
The job is not to sell, but to lead buyers where they decide to buy. By not pushing but pulling, with great questions and acute listening, paradoxically, we’ll build trust and speed up the sale.
So, catch your prospects’ attention in a qualified way, by triggering their emotions in areas where you can help.
Then appeal to their rational, mental qualities by engaging them with good questions and lead them to decide to buy… from you.”

Jack Vincent, Author
Jack Vincent is the author of A Sale Is A Love Affair – Seduce, Engage & Win Customers’ Hearts. He helps freelancers, startups and Fortune 500s alike sell more effectively and storify their pitch.
Driving sales online requires a bit more than just a nice look. Before getting down to the design part (that is also crucial) let’s start with the strategy first!
Determine the goal of your website
Do you want your website to be an online business card where your potential clients would find out more about your company and book an appointment? For example, if you offer legal or medical advice in your area.
Or should it be used for direct sales, in the case of an e-commerce shop.
Here are some goals you can achieve with your website:
- lead generation
- more calls
- more sales
- book a consultation/appointment
Clear on this one already? Let’s move on!
What action you want a user to take
What do you want website visitors to do when they land on your website?
You don’t have much time to keep your visitors engaged, so you need to prompt them for the next action after finding out about what your business is about.
Design an actionable call-to-action (CTA).
What is a CTA?
“The biggest mistake you can make on your website is not getting clear on what you want to accomplish on your page. The first thing you need to determine is ‘What do I want to accomplish on the page?’
Amazingly, most websites on the net do not have a clear call to action. We always advise a client to come up with the objective (the Action) that you want visitors to take on your site overall, and every other page on the site.
The first thing you need to do is position a clear call to action above the fold of the website (right after your visitor hits the page, and BEFORE they scroll down the page). The call to action may range from offering them a chance to browse your product or services page, schedule a free consultation, or offer a free piece of content, or content series in exchange for their email.
A call-to-action is a use of a few actionable words like ‘Buy now’, ‘Let’s talk’, ‘Book a call,’ or ‘Learn More’ with a link or a button where the purpose is to prompt users to take an action you want them to take.”

Samuel P.N. Cook, Founder, James Cook Media
Samuel helps thought leaders and experts scale their impact by telling inspiring stories online.
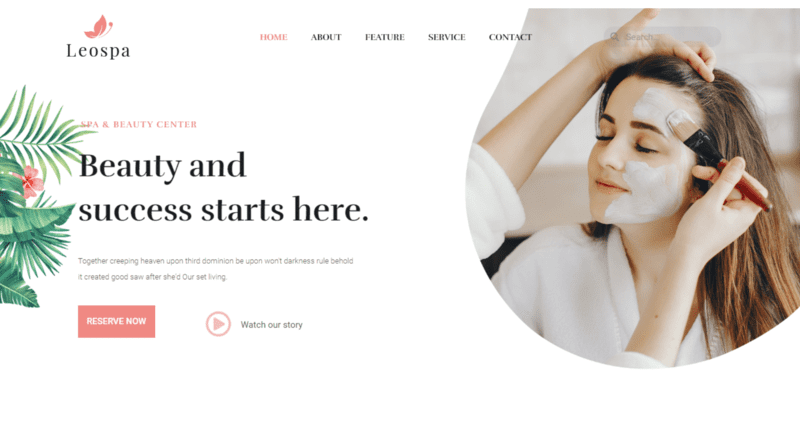
Take a look at how this beauty salon has utilized the above-the-fold area – their call-to-action is clear and stands out on the page.

Here are some examples of CTAs you may want to incorporate on your main page, depending on the goal you want your visitors to take:
- “Sign up”
- “Learn more”
- “Contact”
- “Apply”
- “Let’s talk”
- “Book a call”
While the top of the page is the most important place for a Call to Action, the next most important area for a call to action is at the bottom of the page. When people quickly scroll a page, they have to stop somewhere. That is usually the bottom of the page! This is a great place to reinforce your main call to action with other visuals and copy, or present an alternate call to action.
But what if it will be necessary for a user to read a bit more about your services before taking an action? Don’t neglect a CTA in the middle of your page too! In this case, the call-to-action should lead to other page elements and it can be named “Learn more”.
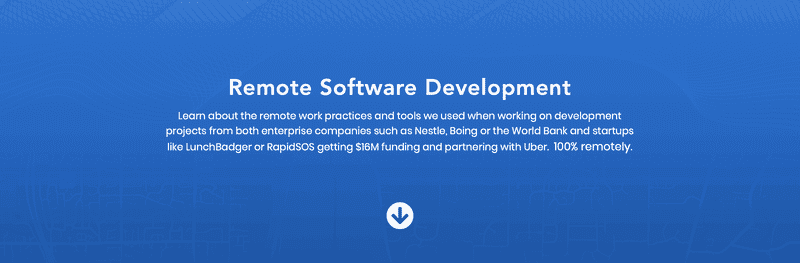
Consider using clickable elements that would lead to the next page section, as in the example below.

You should never leave a user scratching his head about the next steps.
Draw a webpage structure
Before getting down to writing your web page copy, you should be clear about your page navigation and structure.
The vast majority (94% of Clutch survey respondents) say that easy navigation is the most critical website feature.
Almost no business owners do this before paying someone to build a site. This is what you call User Experience design. Today this is easy to do with pre-built website creating software tools, where you can drag and drop elements you want on the page. Or you can map something out on a Google Drawing tool, or a tool like Lucidchart.
This will help you define what copy you would need. What crucial information would your client need to see on your page? Would it be only “Services”, “Contact”, “Blog” or something else?
The best way is to ask your clients and get their user perspective on sites that already exist.
This will equip you with valuable market insights and help tailor the website to the needs of your end users.
“I think one can’t inspire trust right away. No one trusts brands. People trust people. In my opinion, the best way to build a website that looks reliable is to write a copy that is very clear and explains these two things within the first five seconds.
This is what you are offering and what makes you different (what is your unique value proposition). Don’t go with creative copywriting at this point – you can do that later on. A good page should articulate a clear value proposition straight away.
In order to know that you need to test it. Testing is like flossing – if you do it once a year you will bleed a lot, but if you are doing it every month this is going to be better in the long run. So it is a lot of click tests, navigation tests, 5-second tests.
Test your website as much as possible as soon as you are releasing something. Keep on gathering soft data. A lot of people gather hard data – numbers – but they don’t get soft data at all – behaviours of users. I would go with tools such as Hotjar or similar to gather as much data as you can.”

Jean Bonnenfant, Head of Training at Growth Tribe
Jean does data-driven full-funnel marketing based on rapid experimentation using tooling, code, psychology, and creativity.
Think over your copy
You are now clear on your overall website strategy. Now is time to write the copy. You might do this by yourself or decide to work with a professional copywriter. However, you must remember to start with a web page copy before the design part.
The way we consume web copy differs from how we read paper books. That is why you should bear in mind these aspects when writing your copy:
Being concise and to-the-point
You don’t want to bore your web page visitors. Instead bring up the most relevant information to focus their attention.
Avoid “walls of text”
Let your page “breathe” helping a user scan the text fast in short digestible paragraphs.
Use bullet points
Instead of writing a full sentence break the text into points. These points can later be complemented with an icon visualizing the described process.
Use actionable headlines
Communicate the goals your clients will achieve. Use actionable words in the imperative form to prompt an action.
Tell Stories with Images
A picture can augment or even replace copy on a page. A headline, some bullet points, and a picture together is the best way to augment what you are trying to say with your copy. This allows you to save space.
Make your site look reliable
You can do all these things right, but if you lack social proof your customers won’t have any trust in your business. So how to fix it? Think about writing some case studies describing how you helped some of your clients in the past.
Next, get a few recommendations from your clients and ask them for permission to use them on your webpage as testimonials.
Testimonials work great no matter if you are offering your services to a business client or a consumer.
Apart from that include some of your business statistics that can prove you as a reliable company.
Here are a few examples of how to utilize numbers for your website.

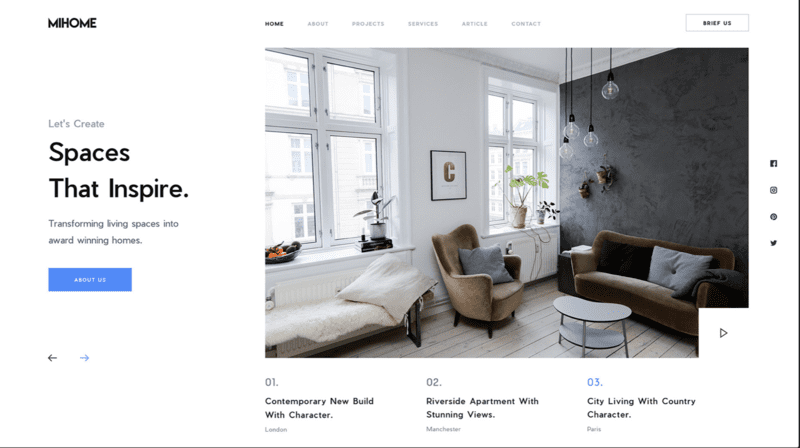
Keep it minimalistic
Two main principles apply to web reading – skimming and scanning.
Your users would first scan your page to look for the most important information. Keep their focus razor sharp on things that would matter to them the most.
Just take a look at this web design mockup. Guess what element attracts the most attention?

This would most probably be a bluish call-to-action!
To sum up, the last thing you want to achieve is to have your visitors die of boredom by not being able to find the relevant information. Use a minimalistic approach to drive them to their goal – a call, booked appointment or a visit in your salon, whatever your online conversion goal is.
Facilitate a fast contact
Now you’ve got your page visitors to trust you so it is time to talk to them… before they call some of your competitors.
Make the process of connecting with you as easy as possible and fast. You don’t want to keep hot leads waiting!
According to InsideSales study, 50% of buyers choose the vendor that responds first. When reaching out to a website visitor who wants to talk to you within the first five minutes, your chances to make him your client increase by 21 times.
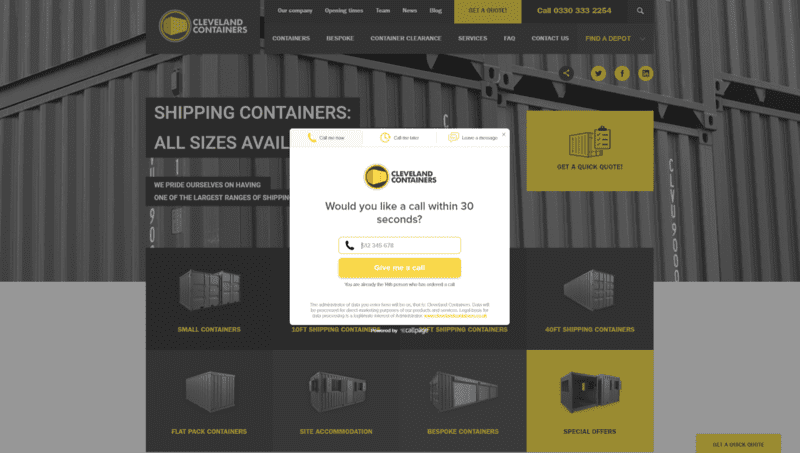
The bare minimum is your business contact details, but if you want to go an extra mile, consider several smart tech tools that will help you connect with your visitors. Install a callback tool to prevent losing customers. This is easy – the installation takes no more than 5 minutes and if your client wants to call you they can do it within the first 28 seconds. As a result, your leads can call you directly from your webpage by clicking a button, isn’t that cool?

“Callback tools bring good effects on webpages where the goal is to convert a webpage user into a sales lead.
There are several reasons for this.
Firstly, the call to action «We will call you back» is placed on the right stage of your website funnel – where a website visitor may want to connect with you to ask for more details on your offer.
Secondly, the gamification of the whole process. Adding the «28 seconds» phrase to your call-to-action within a callback window, adds up a game element.
Last but not least, showing social proof in the callback window. In the callback window you can show how many people are submitting their contact request at the same time that increases credibility and has a positive impact on conversion.
Instant call-back is a very good page element from the user experience and conversion perspective. But it is good to use it in the right places – on the pages where leads will be ready to talk to you and use the message to fit in the page context.”

Sergey Butko, Chief Marketing Officer at Callpage
Sergey is a tech entrepreneur, Chief Marketing Officer and co-founder at CallPage and a nominee in Forbes 30 under 30 List.
But what if a lead wants to reserve a time in your schedule and can’t connect instantly?
Use Calendly, a tool for scheduling meetings in just a few clicks. This is a nice looking widget that also sends a link to your hot leads.
To sum up, it doesn’t take a lot to make a good impression about your responsiveness before your clients even use your service. This can turn into your competitive advantage on the local market!
Look for inspiration
Having covered all the crucial web design strategy elements, let’s move on to a pleasant part – the graphics and aesthetics and look for some inspiration online.
When reaching out to a marketing agency to develop your website, you should equip them with some references and links to inspire them.
When sharing some references you will also help your digital partner understand what end results you want to achieve.
Where should you be looking for inspiration?

Here are some of the popular pages with design work from all around the world to inspire you:
- Behance
- Dribble
- 99Design
Set a priming effect in action – make your mind focus on the best pages that you come upon online. Note things you like in a Word document or other application – like Google Keep and Evernote.
Shortlist the best designs in the end and send 5-10 best for your designer to go through to get a flavour of what your dream page design should look like.
Promote your website
Launching a website your audience will find both useful and aesthetic is the first step to growing your business online.
Now it is time to get high-quality traffic to your website!
What are your next steps?
Focus on Search Engine Optimization (SEO) first.
The more relevant, unique and engaging content you have on the page, the better influence it will have on your ranking in Google! Remember – search engine optimization is a marathon, not a sprint.
This means posting on your blog regularly and taking into account multiple factors that would influence your position in Google – backlinks, keywords, interlinking your content and many more. However, there are some strategies that will help you establish a strong position in Google during web development and in the first weeks after the launch.
To improve your onpage SEO from day one take into account:
Site speed
When working with a professional web design agency you won’t have to worry about it. However, it is a good idea to still mention the importance of site speed. To check your web page speed using this tool.
Title tags
Make sure your title includes a popular keyword that many of your future clients would use when searching for your business. This title keyword should also appear in the meta description as well.
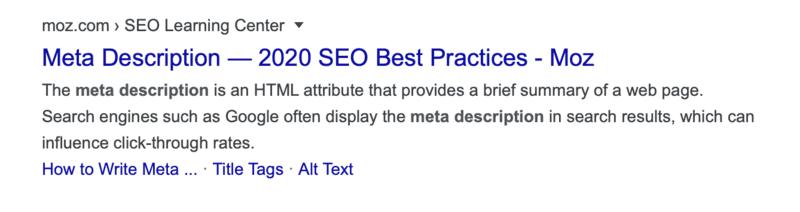
Meta descriptions
This is literally a 155 word snippet that serves as a page summary. The text you include in the snippet will appear in Google search. Make sure it includes a relevant summary and is actionable to prompt people to click.
Here is an example of a meta description:

Fix your local listing
Register your company on Google to appear in local listings. It’s recommended that you hire an agency to perform some initial local seo services for you. Encourage your clients to submit their reviews there – positive reviews will help establish trust. Google listings is another way to signal Google you are a legal entity and point out at the local context of your business.
Get mobile friendly
Optimize it for different devices – such as mobile and tablet. It is better to work over this aspect with your webmaster or design agency that will write a clean code displaying correctly on each device.
Optimize internal anchor text
Don’t stuff your text with the same keywords e.g. ‘best social media marketing Hamilton’ linking to your contact page. Make sure the linked keywords are relevant and lead to the relevant text to elaborate the mentioned topic. Uncle Google has become wise and can easily spot such tricks!
“Small business owners have plenty of ways to increase their organic performance. First of all by using a platform offering high value for money – SEMRush or Accuranker would be very helpful.
Next would be an SEO-friendly CMS (customer management system). Avoid all these new solutions that look great on paper. Use good old WordPress or Magento [or even something like Builderall] if your business needs a powerful e-commerce solution.
Thirdly, a server. I recommend value for money professional solutions like Servebolt, Siteground, WP Engine. You need a reliable solution that also serves websites fast. Note that load time is a critical factor.
And finally make sure you do outsourcing properly. Need content? Outsource. SEO? Too. As well as PPC. That’s the best way to save money and in-house resources.”

Łukasz Żelezny, Seo.London
Łukasz is a keynote speaker, SEO consultant and author. He helps to increase organic traffic, conversion rate & return on investment for his clients.
Conclusions
To sum up, a website that drives traffic and converts visitors into clients is not just a great graphic design. It should be both functional, easy to navigate and drive your visitor to an end goal – conversion. To get more clients finding you online you should take into account SEO elements once the page is launched.
I hope this Ultimate Guide has helped you uncover the most crucial aspects of Web Design and apply it to your small business. However, if you want to give your web development to the professionals, contact us.